Het optimaliseren van afbeeldingen op je website is een belangrijk onderdeel van je SEO strategie. Hierdoor kan je de laadtijd van je pagina verbeteren en de vindbaarheid van je website in zoekmachines vergroten. In deze blogpost ontdek je enkele praktische tips & tricks om je afbeeldingen te optimaliseren.
SEO titel
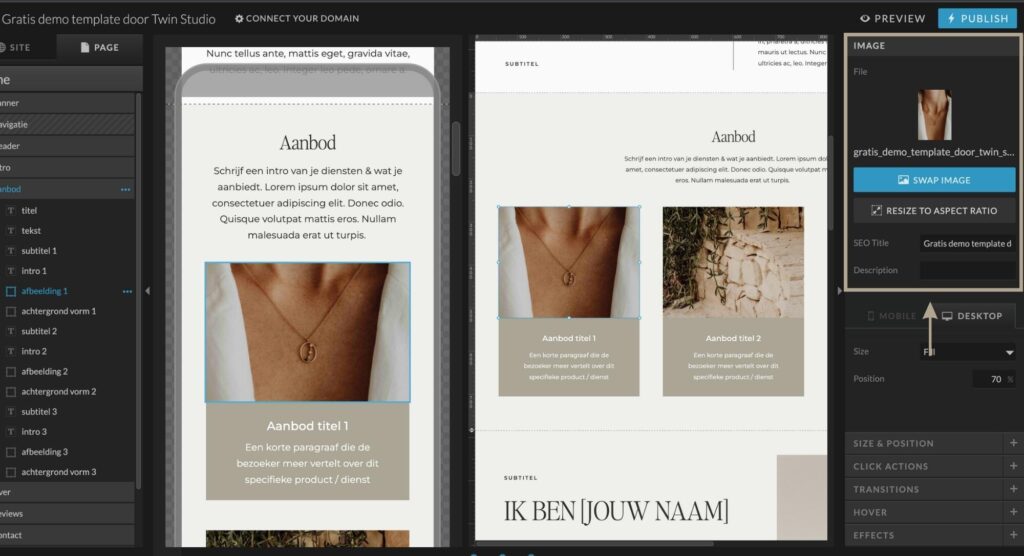
In Showit heb je de mogelijkheid om bij elke afbeelding op je website een titel toe te voegen. Deze titel wordt gebruikt voor verwijzingen en is dus niet zo belangrijk voor SEO als de beschrijving van de afbeelding. Je titel moet kort, eenvoudig en beschrijvend zijn. In het beste geval zou elke afbeelding op je website een andere titel moeten hebben.
Selecteer je afbeelding, ga naar het rechter paneel in je Showit dashboard, bij het tabblad “image” voer je de titel in het daarvoor bestemde gedeelte in.
SEO beschrijving
De SEO beschrijving helpt Google om de inhoud van de afbeelding in woorden te beschrijven. Deze beschrijving is heel belangrijk voor je zoekmachine optimalisatie. Hiermee kunnen Google en andere zoekmachines je website doorzoeken op zoek naar gerelateerde zoekwoord inhoud. Google is heel slim, maar begrijpt (nog) niet wat een afbeelding visueel weergeeft. De beschrijving helpt zoekmachines om de context van de afbeelding te begrijpen.
Geef elke afbeelding een beschrijving die beknopt omschrijft wat er op de afbeelding te zien is. Selecteer hiervoor je afbeelding, naar het rechter paneel in je Showit dashboard, bij het tabblad “image” voer je de beschrijving in.

Afbeeldingsgrootte
Comprimeer je afbeeldingen om de bestandsgrootte zo klein mogelijk te maken (zonder kwaliteitsverlies). Doe dit vooraleer je ze op je website uploadt. Hoe kleiner de afbeeldingen, hoe sneller je website zal laden. Dit is van cruciaal belang aangezien bezoekers al afhaken als je website niet binnen de 3 seconden geladen is! Een handige tool hiervoor is TinyJPG. Probeer om alle afbeeldingen onder 500KB te uploaden.
Gebruik het juiste bestandstype
Kies het juiste bestandstype voor elke afbeelding op je website. Gebruik bij voorkeur JPG omdat deze bestandsgrootte veel kleiner is dan PNG. Gebruik PNG voor afbeeldingen met een transparante achtergrond zoals een logo, en gebruik GIF voor animaties.
Conclusie
Door deze tips toe te passen en je afbeeldingen op de juiste manier te optimaliseren, zal je website sneller laden en beter presteren in de zoekresultaten. Plan een dagje vrij en ga ermee aan de slag! Meer weten? In deze blogpost bespreek ik 4 eenvoudig te implementeren SEO.


